
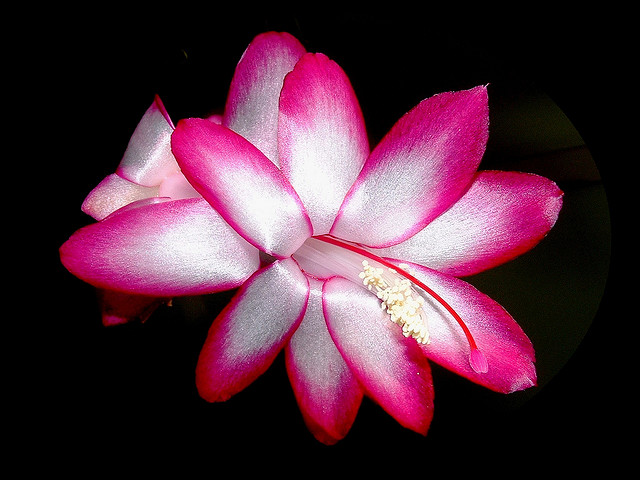
First we take an image like this one :

<img id="source" class="source-sized" src="image-flickr.jpg" />
Then we clip it as a tiny triangle with SVG clippath and polygon element (and -moz-element to firstly duplicate the element) :
<svg height="0" xmlns="http://www.w3.org/2000/svg">
<clipPath id="clip" clipPathUnits="objectBoundingBox" transform="translate(0,0)">
<polygon id="triangle" points="0.25,0.2425 0.5,0.5 0.15,0.5" />
</clipPath>
</svg>
<div id="triangle" class="source-sized" style="background: -moz-element(#source); clip-path: url(#clip); margin: auto;"></div>
After we create a duplicate mirror of this triangle with CSS transform property (and -moz-element):
<div id="triangle-invert" class="source-sized" style="background: -moz-element(#triangle); -moz-transform: scaleY(-1); margin: auto;"></div>
We may so combine these two triangles to obtain one quarter of our kaleidoscope, using one more time -moz-element CSS:
<div id="quarter" class="source-sized container"> <div class="source-sized absolute" style="background: -moz-element(#triangle);"></div> <div class="source-sized absolute" style="background: -moz-element(#triangle-invert);"></div> </div>
Finally we duplicate this quarter 6 times to obtain a full kaleidoscope, by duplicating it with -moz-element and rotating it with CSS transform property:
<div class="source-sized container" style="background: black; border: 20px solid black;"> <div class="source-sized absolute" style="background: -moz-element(#quarter);"></div> <div class="source-sized absolute" style="background: -moz-element(#quarter); -moz-transform: rotate(60deg);"></div> <div class="source-sized absolute" style="background: -moz-element(#quarter); -moz-transform: rotate(120deg);"></div> <div class="source-sized absolute" style="background: -moz-element(#quarter); -moz-transform: rotate(180deg);"></div> <div class="source-sized absolute" style="background: -moz-element(#quarter); -moz-transform: rotate(240deg);"></div> <div class="source-sized absolute" style="background: -moz-element(#quarter); -moz-transform: rotate(300deg);"></div> </div>
And the final touch is to launch one CSS animation combined with a CSS transformation, in order to rotate source image!
Launch the rotation!
<script>
var i = 1;
function launchAnimation() {
var source = document.getElementById("source");
source.style.MozTransform = "rotate("+(i++*360)+"deg)";
window.setTimeout(launchAnimation,10000);
}
</script>
<a href="#final" onclick="launchAnimation()">Launch the rotation!</a>